.vscode/launch.json 생성
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "Next.js: debug full stack",
"skipFiles": ["<node_internals>/**"],
"port": 9229
}
]
}
package.json 수정
"scripts": {
"dev": "cross-env NODE_OPTIONS='--inspect' next dev",
...
},윈도우에서는 cross-env 설치 필요
npm i cross-env
!!이제 환경 설정은 끝났음!!
npm run dev 실행 후
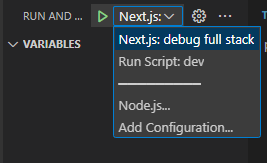
vscode에서 Ctrl+Shift+D 클릭 해서 Run & Debug 로 이동

Next.js: debug full stack 선택 후 실행(왼쪽 초록 삼각형 클릭)
!!실행 완료!!
이제 필요한 곳에 Break Point (중단점)을 찍고 크롬에서 해당 url을 호출하면 중단점에서 멈추게됨!
끝!!
'기타 > 프로그래밍 관련' 카테고리의 다른 글
| NextJS 13 에서 DB 연동한 풀스택 만들때 에러 (0) | 2023.03.24 |
|---|---|
| gyp ERR! stack Error: Command failed python.EXE (0) | 2019.10.25 |
| react+redux+axios 로그인 (0) | 2019.10.18 |
| React - Redux (0) | 2019.09.19 |
| JavaScript에서 이벤트 전파를 중단하는 네가지 방법 (0) | 2018.04.12 |